Fifty (plus) applications, chrome extensions, web apps, and everything in between that will hopefully come in handy at some point in your programming life. I will keep updated as new tools are discovered. Please feel free to add to the comments anything you find.
1. Whatruns
A free browser extension that helps you identify technologies used on any website at the click of a button.
Go to Site Whatruns

2. Sizzy
The browser for developers. Stop wasting time and speed up your development workflow
Go to Site Sizzy

3. Log Rocket
LogRocket lets you replay what users do on your site, helping you reproduce bugs and fix issues faster
Go to Site Log Rocket

4. Sentry
Sentry’s application monitoring platform helps every developer diagnose, fix, and optimize the performance of their code.
Go to Site Sentry
5. Can I Use?
“Can I use” provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.
Go to Site Can I Use
6. Prettier
An opinionated code formatter, Supports many languages,Integrates with most editors,Has few options.
Go to Site Prettier
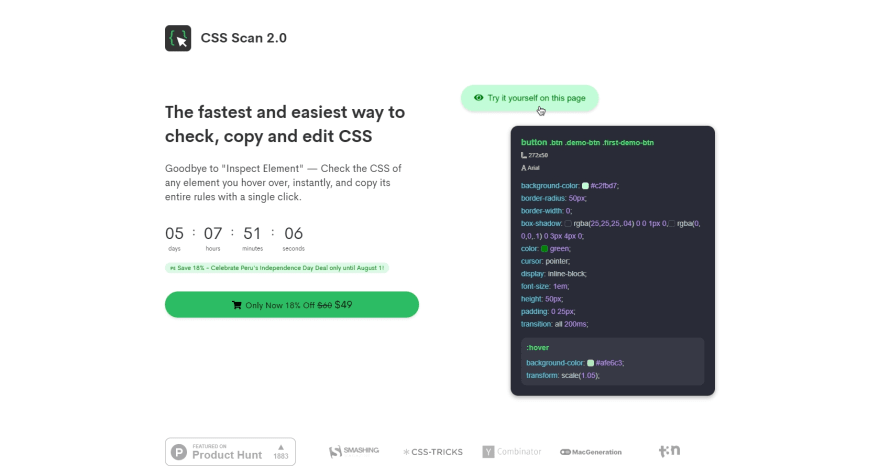
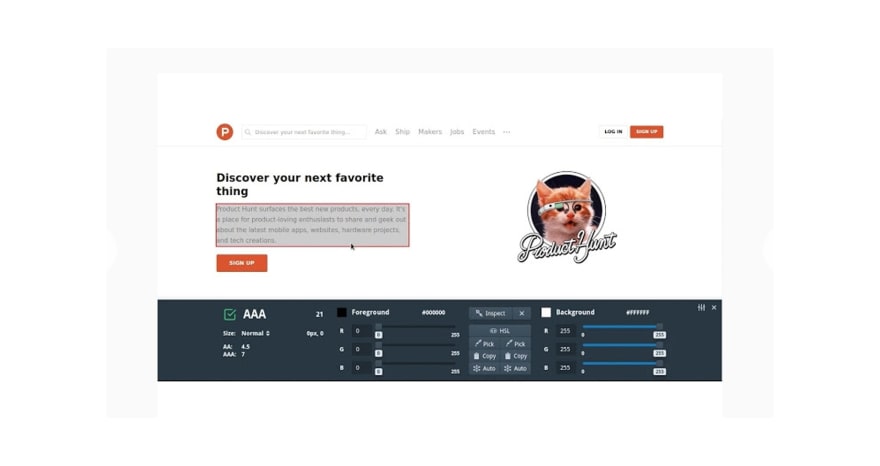
7. CSS Scan
Goodbye to “Inspect Element” — Check the CSS of any element you hover over, instantly, and copy its entire rules with a single click.
Go to Site CSS Scan

8. Bundlephobia
Find the cost of adding a npm package to your bundle
Go to Site Bundlephobia

9. Cypress
Fast, easy and reliable testing for anything that runs in a browser.
Go to Site Cypress
10. Unminify
Free tool to unminify (unpack, deobfuscate) JavaScript, CSS, HTML, XML and JSON code, making it readable and pretty.
Go to Site Unminify

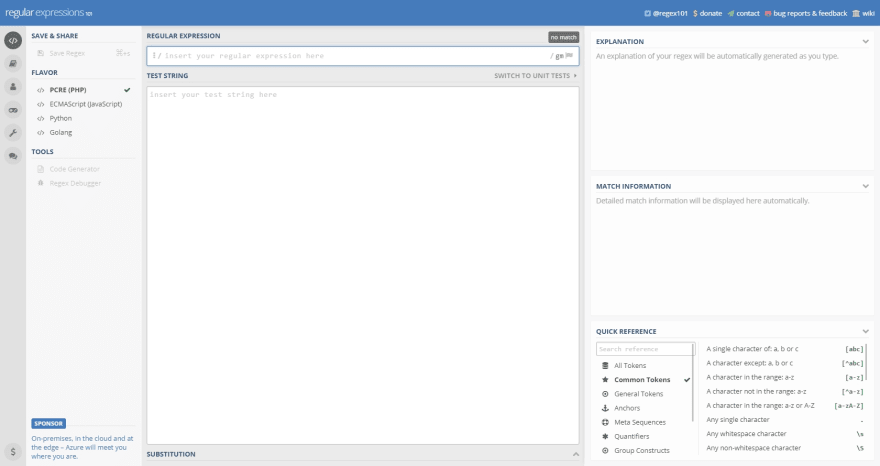
11. RegEx 101
Free PCRE-based regular expression debugger with real time explanation, error detection and highlighting.
Go to Site RegEx 101

12. Clear Cache
Clear your cache and browsing data with a single click of a button.
Go to Site Clear Cache
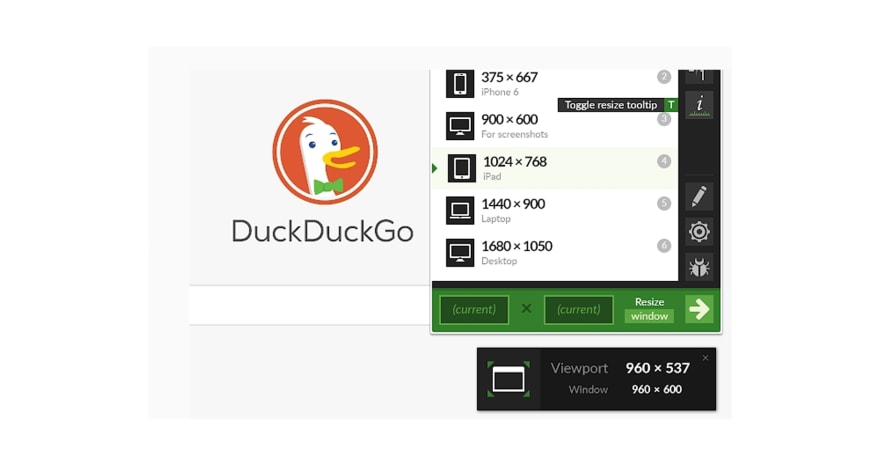
13. Window Resizer
Resize the browser window to emulate various screen resolutions.
Go to Site Window Resizer
14. Wappalyzer
Wappalyzer is a utility that uncovers the technologies used on websites. It detects content management systems, ecommerce platforms, web frameworks, server software, analytics tools and many more
Go to Site Wappalyzer

15. MDN
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
Go to Site MDN

16. Axe
The Standard in Accessibility Testing. Chosen by Microsoft, Google, development and testing teams everywhere, axe is the World’s leading digital accessibility toolkit.
Go to Site Axe

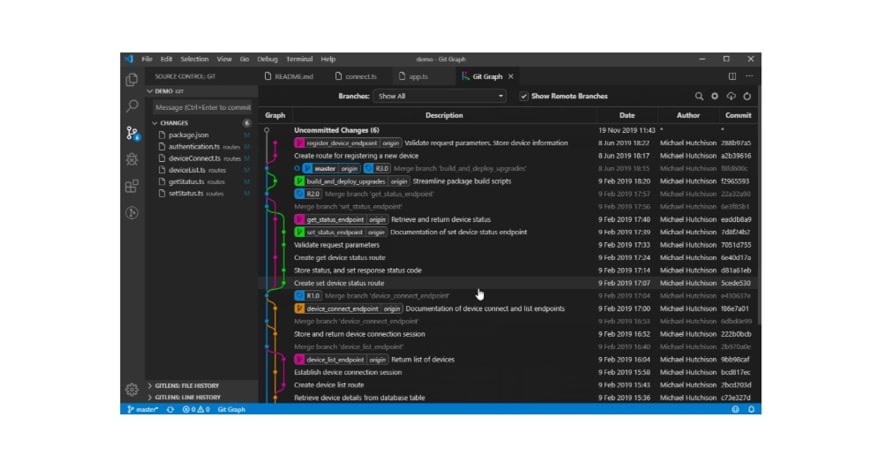
17. Git Graph
Git Graph extension for Visual Studio Code. View a Git Graph of your repository, and easily perform Git actions from the graph. Configurable to look the way you want!
Go to Site Git Graph
18. Kontrast - WCAG Contrast Checker
Quickly check and adjust contrast in realtime in your browser to meet WCAG 2.1 requirements.
Go to Site Kontrast
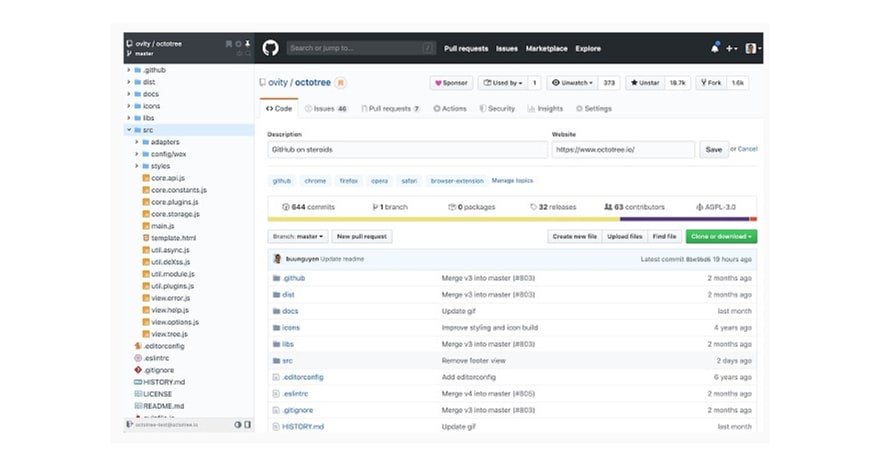
19. Octotree
Browser extension that enhances GitHub code review and exploration.
Go to Site Octotree
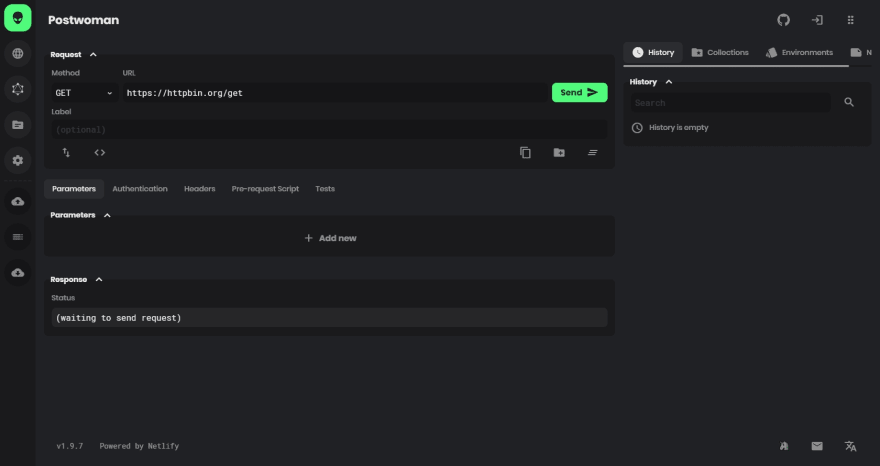
20. Postwoman
Web alternative to Postman - Helps you create requests faster, saving precious time on development
Go to Site Postwoman

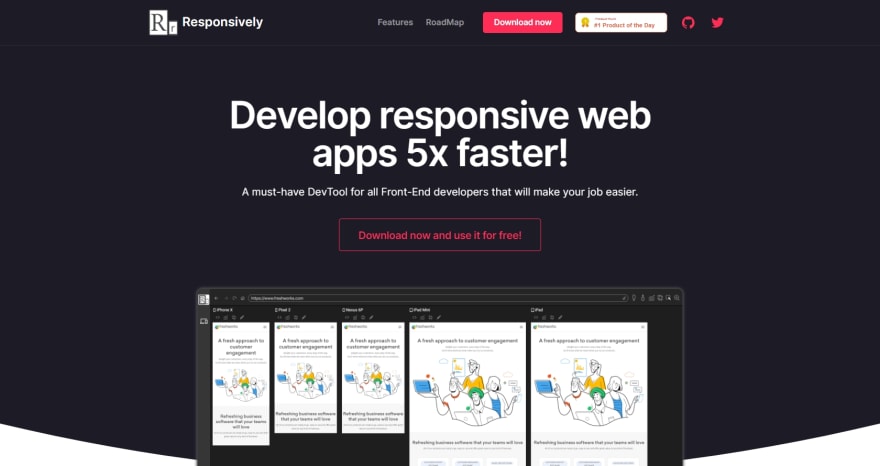
21. Responsively App
Develop responsive web apps 5x faster! A must-have DevTool for all Front-End developers that will make your job easier.
Go to Site Responsively App
22. FullStory
Deliver exceptional experiences by letting our easy-to-use, intelligent software pinpoint when, where, and how user struggle is affecting your revenue and retention
Go to Site FullStory
23. gitignore.io
Create useful .gitignore files for your project
Go to Site gitignore.io

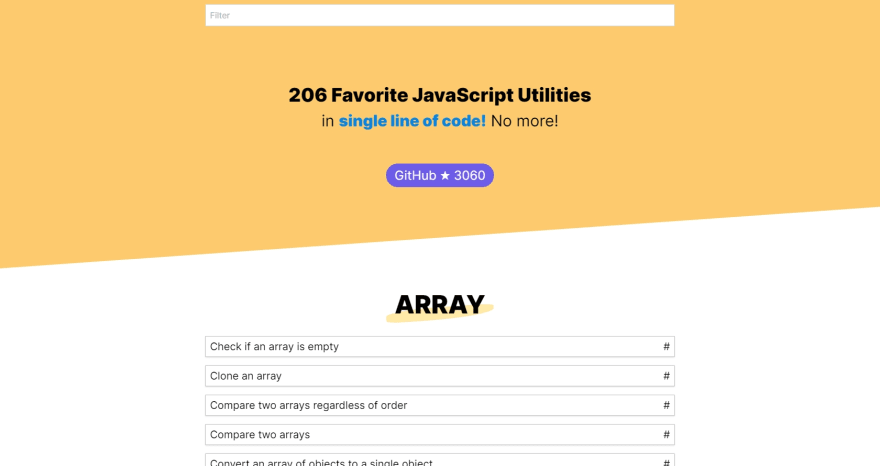
24. 1Loc
206 Favorite JavaScript Utilities in single line of code! No more!
Go to Site 1Loc

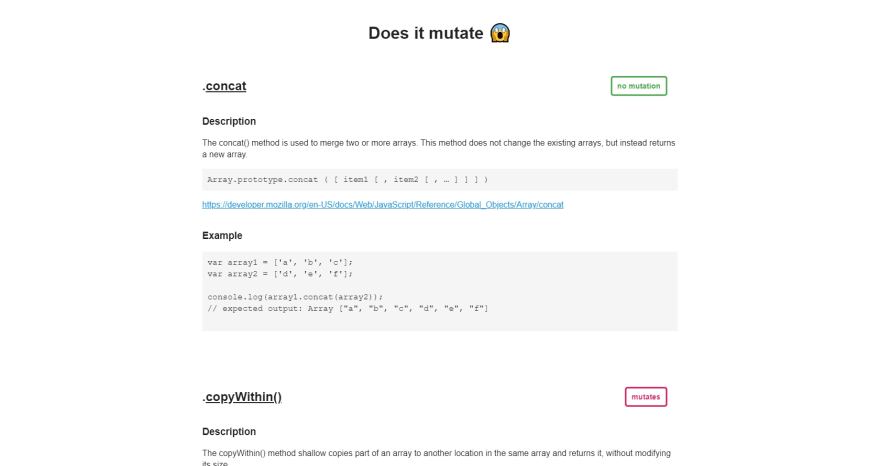
25. Does it mutate?
Go to Site Does it mutate?

26. Keycode
Press any key to get the JavaScript event keycode
Go to Site Keycode

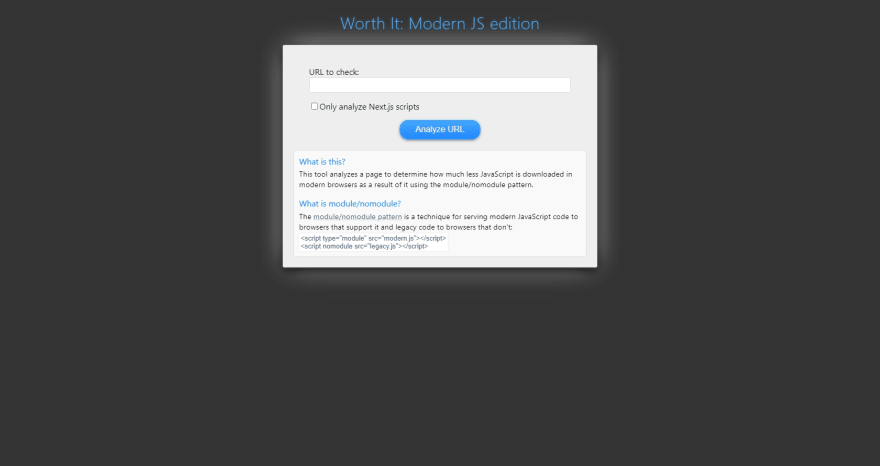
27. Worth It: Modern JS edition
This tool analyzes a page to determine how much less JavaScript is downloaded in modern browsers as a result of it using the module/nomodule pattern.
Go to Site Worth It

28. npmview
A web application to view npm package files.
Go to Site npmview

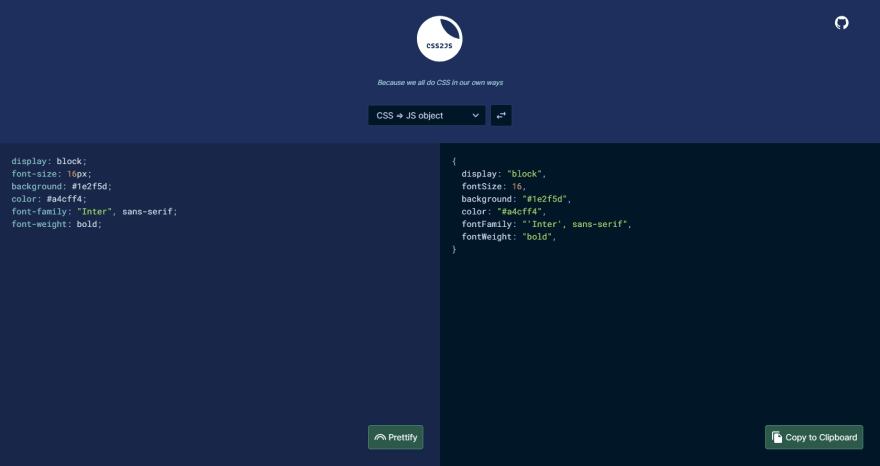
29. CSS to JS
Transform between CSS, JS Objects and JSX props.
Go to Site CSS to JS

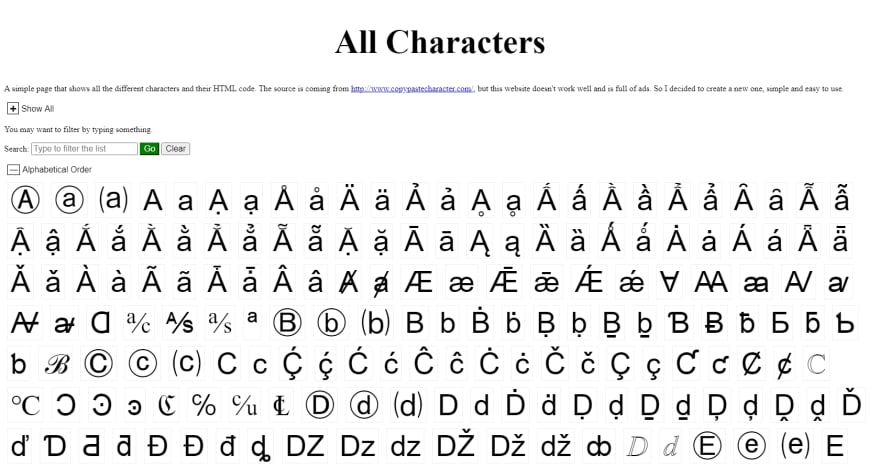
30. All Characters
A simple page that shows all the different characters and their HTML code.
Go to Site All Characters
31. Shape Catcher
This is a tool to help you find Unicode characters. Finding a specific character whose name you don’t know is cumbersome. On shapecatcher.com, all you need to know is the shape of the character!
Go to Site Shape Catcher

32. Mocky
Don’t wait for the backend to be ready, generate custom API responses with Mocky and start working on your application straightaway
Go to Site Mocky

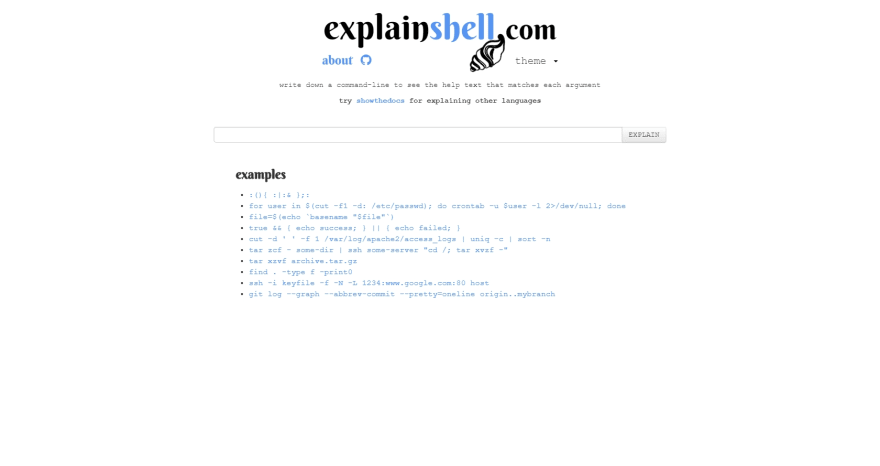
33. Explain Shell
Write down a command-line to see the help text that matches each argument
Go to Site Explain Shell

34. Base64 Image
Convert your images to Base64
Go to Site Base64 Image
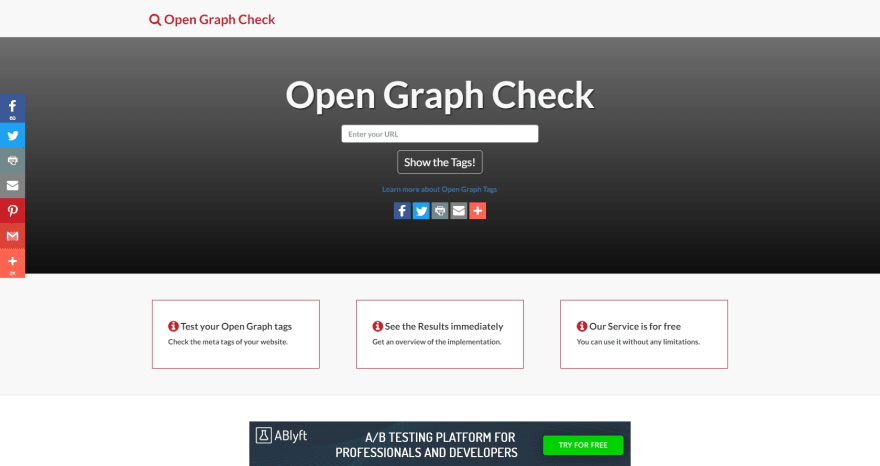
35. Open Graph Check
When sharing content on Facebook and other social networks, clickattractivity is really important. An optimized preview tailored to the target group leads to significant improvements in the Click Trough Rate. Opengraphcheck.com will help you do the job best. And the most awesome thing is the Open Graph Check is for free!
Go to Site Open Graph Check

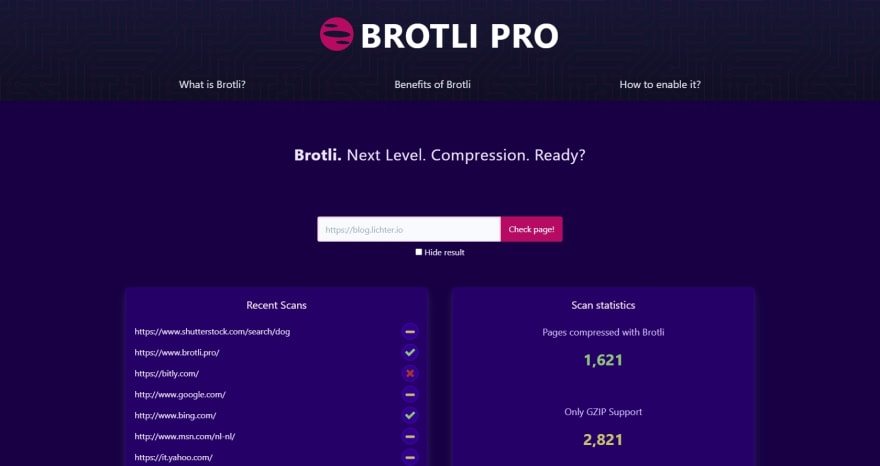
36. Brotli pro
Brotli. Next Level. Compression. Ready?
Go to Site Brotli pro
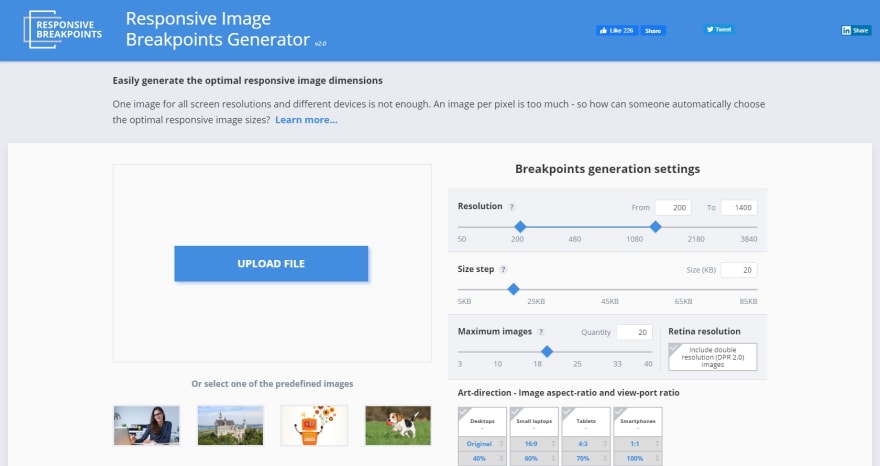
37. Responsive Breakpoints
Easily generate the optimal responsive image dimensions
Go to Site Responsive Breakpoints
38. Is my host fast yet?
Real-world server response (Time to First Byte) latencies, as experienced by real-world users navigating the web.
Go to Site Is my host fast yet?
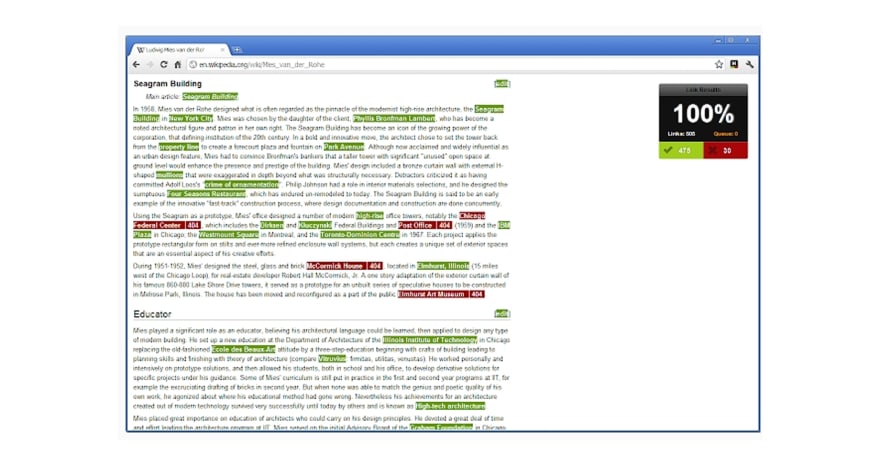
39. Check My Links
Check My Links is a link checker that crawls through your webpage and looks for broken links.
Go to Site Check My Links
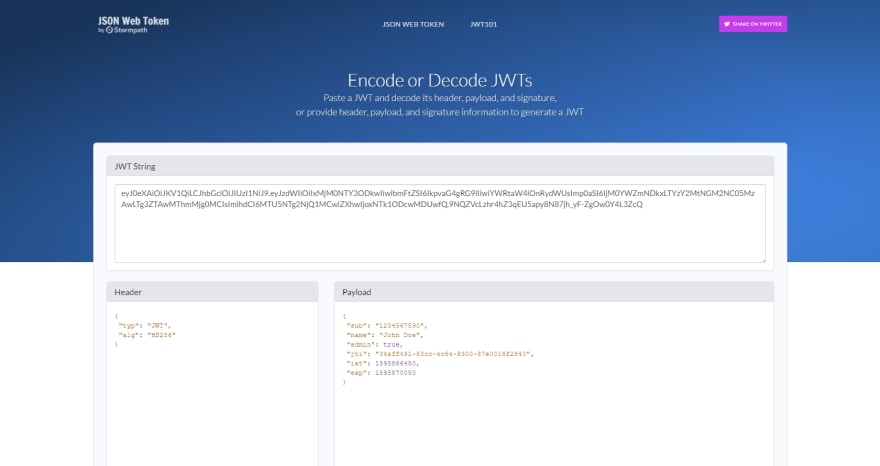
40. JSON Web Token
Encode or Decode JWTs
Go to Site JSON Web Token
41. Git Kraken
Legendary Git client for Windows, Mac & Linux. Free for open source
Go to Site Git Kraken
42. BEM Cheat Sheet
When it comes to finding the right class name, it can quickly drive you to despair. Even the most experienced CSS developers don’t always find the right class name right away. This tool aims to help you to not get lost in the BEM cosmos by giving you naming-suggestions for some of the most common web components.
Go to Site BEM Cheat Sheet
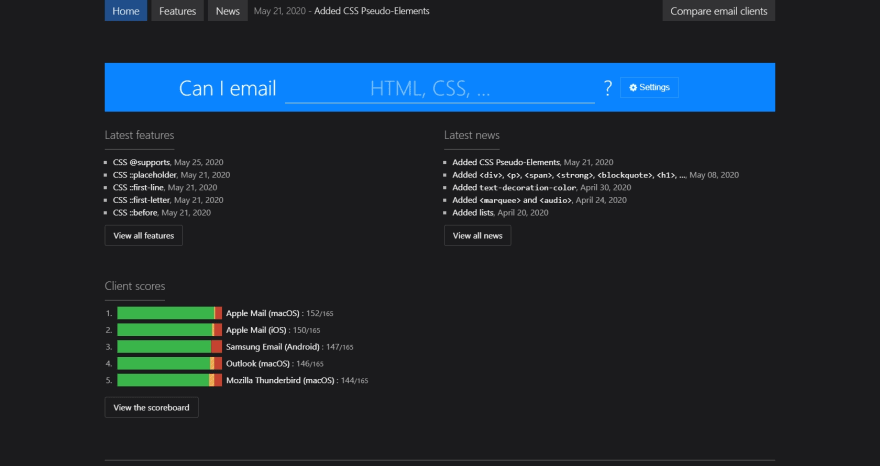
43. Can I Email
Go to Site Can I Email

44. CSS Grid Generator
You can set the numbers, and units of your columns and rows, and I’ll generate a CSS grid for you! Drag within the boxes to create divs placed within the grid.
Go to Site Css Grid Generator
45. Screen size map
A comparison of screen sizes in device-independent pixel
Go to Site Screen size map
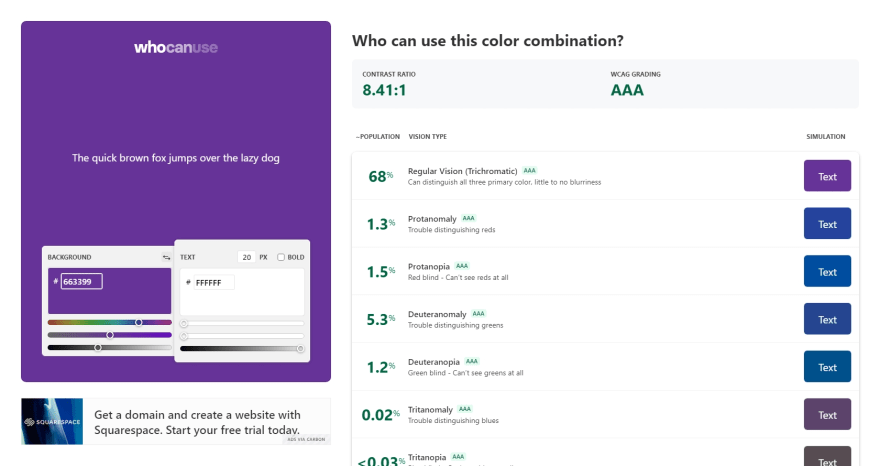
46. Who can use?
Who can use this color combination?
Go to Site Who can use?

47. Will it CORS?
Tell this magic CORS machine what you want, and it’ll tell you exactly what to do.
Go to Site CORS

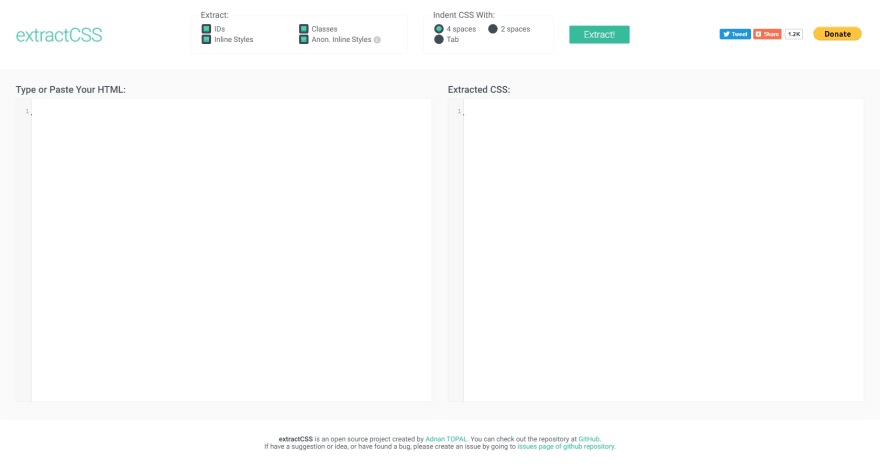
48. extractCSS
Extract CSS from HTML
Go to Site extractCSS

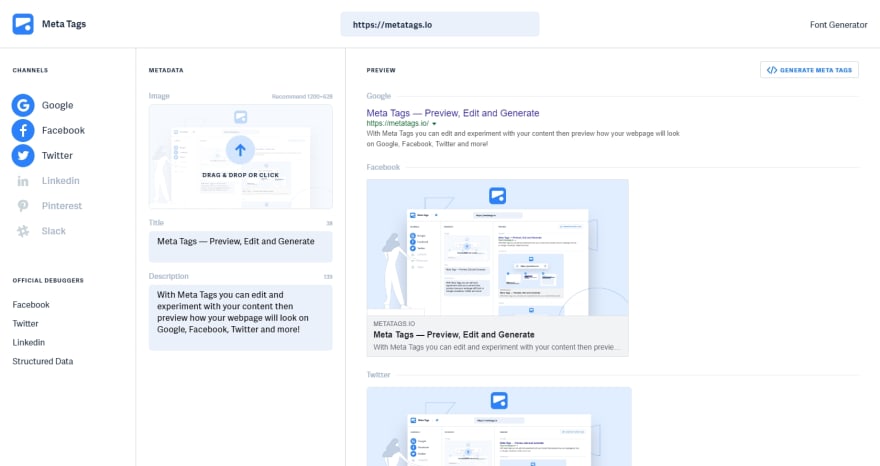
49. Metatags
With Meta Tags you can edit and experiment with your content then preview how your webpage will look on Google, Facebook, Twitter and more!
Go to Site Metatags
50. Shieldfy
Automatically identify and fix security issues and vulnerabilities in your code before it hits to production.
Go to Site Shieldfy
51. YAML Checker
YAML Checker provides a quick and easy way to validate YAML. As you type, your YAML will be validated with beautiful syntax highlighting and error information.
Go to Site YAML Checker

52. Polypane
All the tools you need to build amazing responsive, accessible and fast websites and apps in a single standalone browser.
Go to Site Polypane


























 Flutter for Web
Flutter for Web